I’ve been working on some really awesome interactive Storyline 360 content for a client and as so often happens when working with Storyline, or any technology, I learned something new. The client wanted a dial that spun around multiple times which you would think would be easy. Nope, not easy at all, but definitely possible.
Dials have been an easy-to-use feature in Storyline for quite a while. Adding a standard dial is pretty much a one-click and few tweaks then Bobs’ your Uncle type of thing. Plus there are tonnes of tutorials and videos on how to edit and use standard dials. However, dials that spin freely are a tad harder but after much coffee and following a wonderful instructional post on How to Rotate an Interactive Dial More Than Once I managed to create an interaction that met the clients needs. With that taken care of I thought I’d post some notes a samples here.
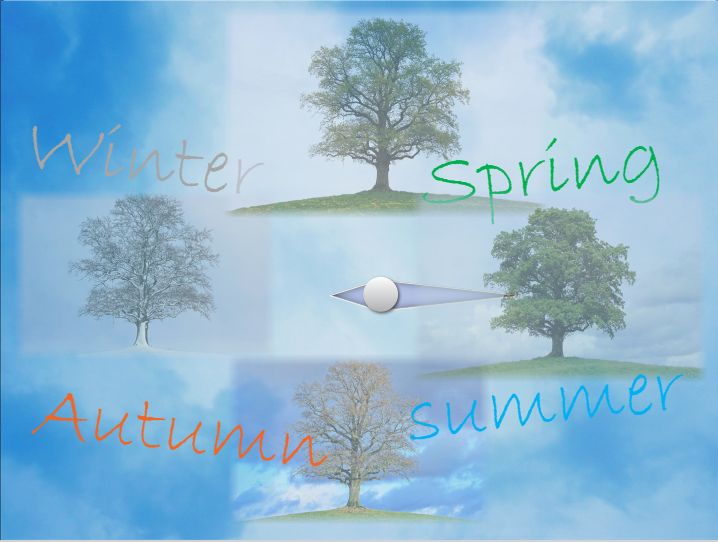
Here’s the sample. I’ve add entrance and exit animations. If you spin the dial fast enough, after 27 spins (the maximum number of spins) the graphic ends with all four graphics showing. The graphics including the background are all from Articulate.
The instruction and sample file were really helpful until I had to do the math to create a dial that restricted the variables so there were only four stops – the sample file and instruction were for 5 stops – and had the dial set to begin between stops.
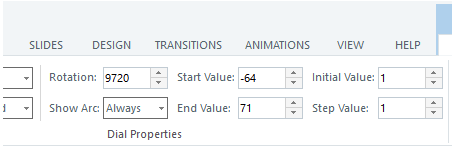
The Articulate support post shows these settings for 5 stops.
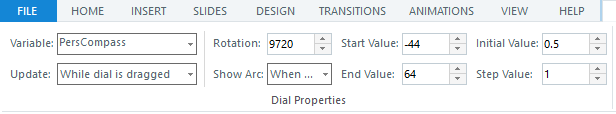
These are the settings I used to create 4 stops and have the spinner begin between stops.
I’m going to be honest. I have no idea why this works the way it does or how I figured out that I had reduce the steps from 135 ( -64 + 71 = 135 steps) to 108 (-44 + 64 = 108 steps). I work by feel and aim for flow. Once in flow I don’t make notes. My bad!
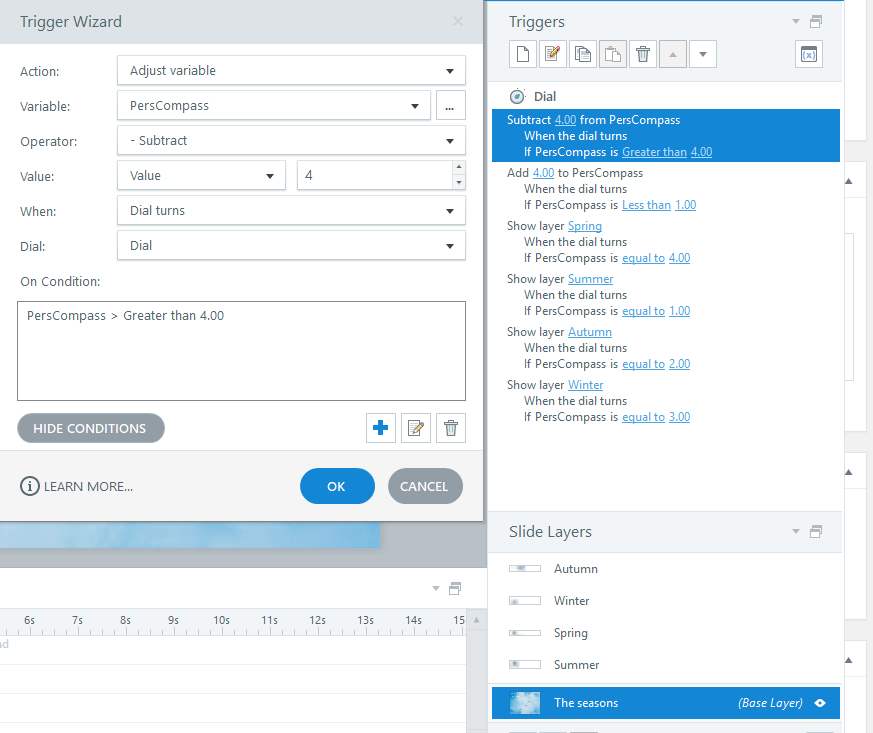
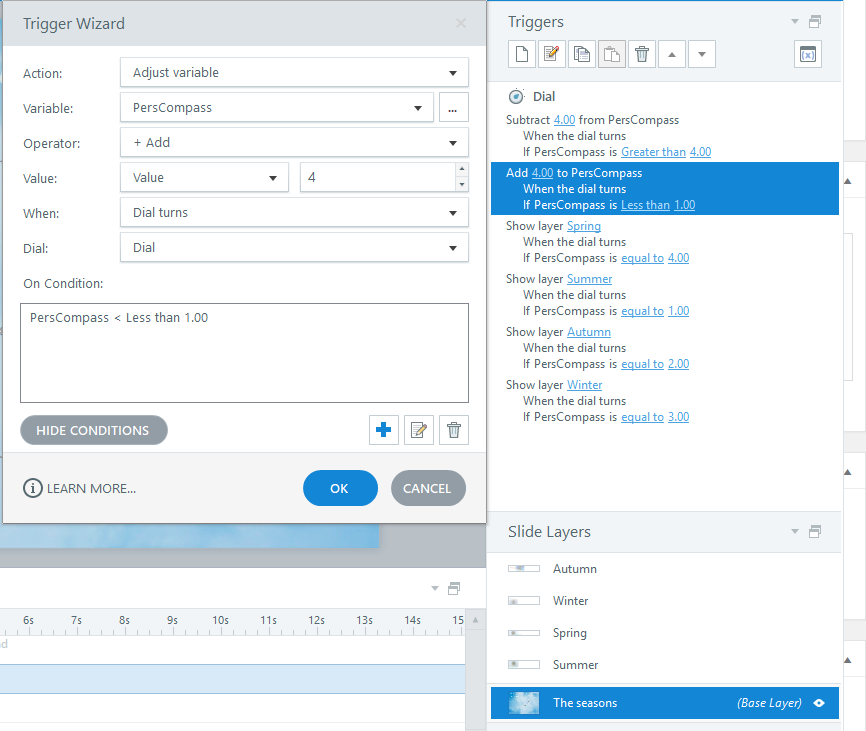
Once the math was out of the way I set the triggers as follows. The main change was setting the value at 4 rather than the 5 that was in the sample file.


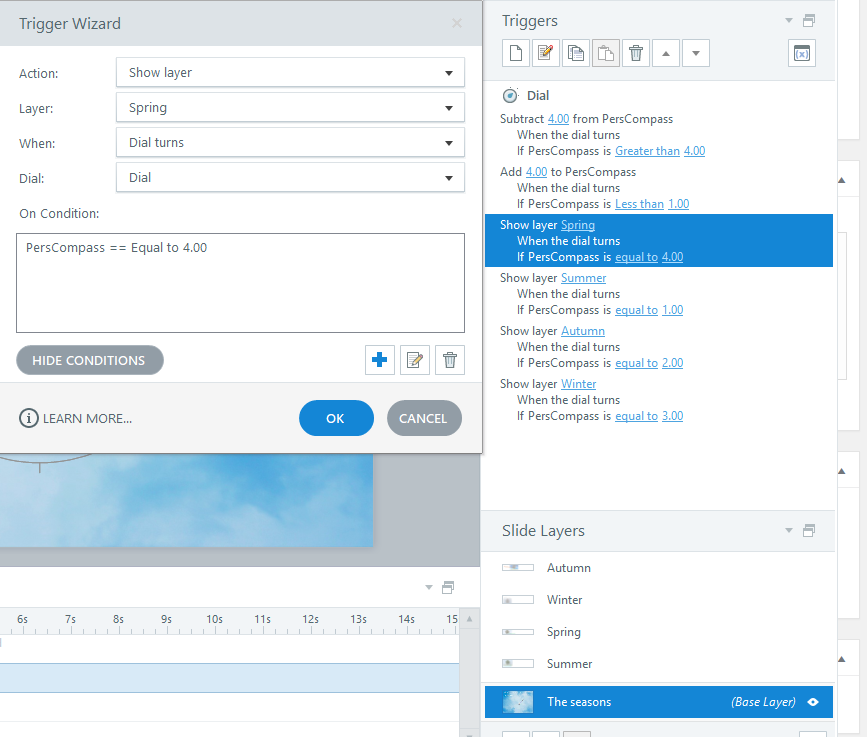
The final triggers were set up to show the right layer at each of the 4 points on the dial.

That all I have on this for right now. Now that I have both the 5 stop and the new 4 stop in my collection I can iterate and play with different designs.